GitHub Pages を使って頑張ってブログを始めてみた
こんにちは、netchiraです。
今回のテーマは「GitHub Pagesを使ってブログを始めてみよう」です。
皆さんはブログをはじめようと思ったことがありますか。
僕は始める気は無かったです。笑
趣味でPythonを使った便利ツールを開発(作成、と呼ぶ程度か)していて、 最初、「これをオープンソースにしてみよう」と思いました。
でも、ソースを公開するなら、ちょっとした説明を追加して(これが備忘録になる)、 ブログで公開してみようか、と思い始めるようになりました。
ブログを始めるには何が必要なのかググってみました。
そこで浮かび上がった課題は、、、
- HTML・CSSを勉強する必要がある。
- ドメインを取得する必要がある?自分のwebページのためにお金が必要なのか?
・・・といったことでした。
その後、色々ググっていたところ、 「GitHubでもブログが始められる」という情報を入手しました。
その名も、GitHub Pagesです。
まず、GitHub Pagesって何ぞや、という方のために参考URLの紹介です。
この本家のページが紹介している動画を見てみたところ、 どうやら「Jekyll」というツールを使うことで静的webページが簡単に生成できることを知りました。
Jekyllは「マークダウン(拡張子:.md)」ファイルを変換して 静的webページを生成する仕組みをもっているそうです。
早速使ってみようと思います。
前提条件
- GitHubのアカウントを持っている。ここ⇒GitHub
- GitHubデスクトップ版をPCにインストールしている。
手順
-
GitHub Pages - Setting で {ユーザー名}.github.io のリポジトリを作成する。
- GitHub Pages - Setting でテーマを選ぶ。(僕はMerlot themeにしました。)
- GitHub内に pages-themes/merlot というリポジトリがあるので、それをデスクトップにCloneする。
- pages-themes/merlot内の下記フォルダを {ユーザー名}.github.ioフォルダ内に複製する。
_layouts
_saas
assets - pages-themes/merlot内の下記ファイルを {ユーザー名}.github.ioフォルダ内に複製する。
thumbnail.png - README.mdファイルを作成する。(GitHubで自動生成することも可)
テキトーに{ユーザー名}.github.ioの概要説明を記述します。 - index.mdファイルを作成する。これがブログのトップページになります。
ブログ公開の手順(Jekyllを使って静的webページを作成・公開する手順)
- 初めに、_config.ymlファイルに、「theme: jekyll-theme-merlot」と1行記述されていることを確認する。
- GitHubの記事を参考にして、
この記事の先頭からEnabling GitHub Pages to publish your site from master or gh-pages の 「4」まで進めれば良いです。
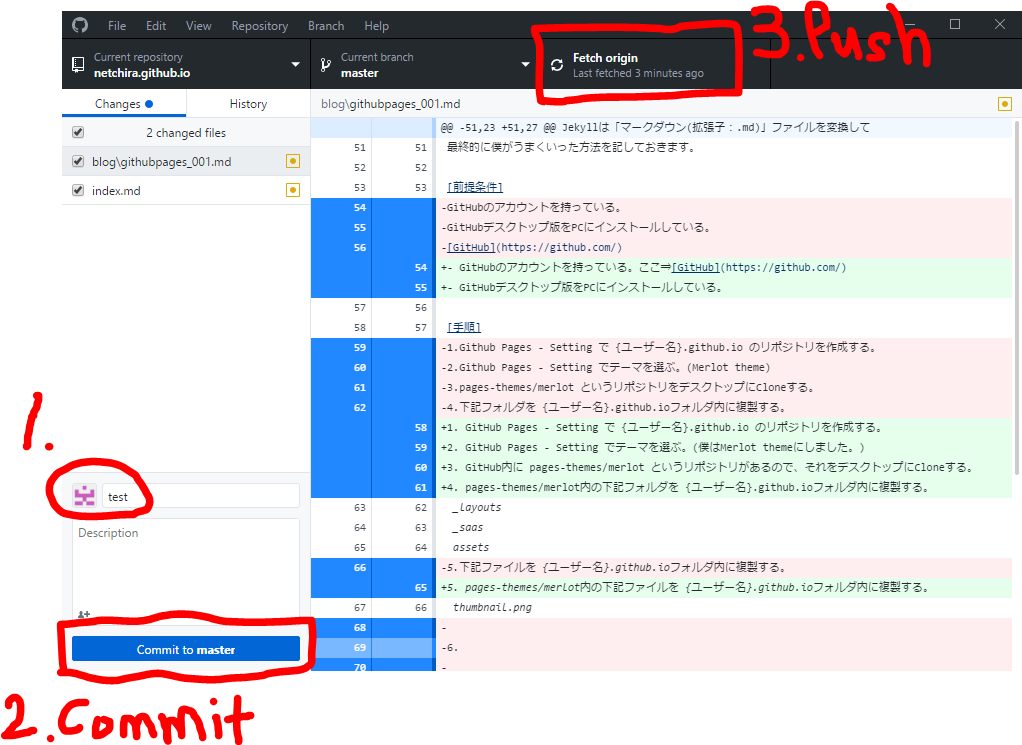
やってることは結構簡単です。 - あとは、先ほど編集したレポジトリ({ユーザー名}.github.io)をCommit & Pushするだけです。
以上でWebページの公開ができました。
なお、リポジトリは「Public(全体へ公開)」になります。
「Private」にすれば、限られた人だけに公開することができるようですが、
こちらはGitHub有償サービスですので、使いません。
次回からはPythonで作った便利ツールの公開・紹介をしていこうと思います。
でも、地味にGitHub Pages の始め方が分かりにくかったので、 もう少しGitHub Pagesの勉強をして、勉強メモを残していくのもいいかもなあ。
Top Page へ戻る
Welcome to my Top Pageおまけ
HTMLとCSSについて理解を深めたい方へ!